Färgscheman förknippas oftast med interiörer. Alla som någonsin har gjort reparationer i lägenheten och målat väggarna, använde troligen paletter av färgnyanser tryckta på långa pappersrektanglar. Det finns också färgscheman för motstånd - elektroniska enheter som omvandlar ström till spänning.
Typer av färgmodeller
En modern bildskärm kan visa cirka 16,7 miljoner olika nyanser. Detta är mer än det mänskliga ögat är redo att urskilja. När man skriver ut färgbilder är skrivare sämre än bildskärmar, men bara något. Var kommer detta antal nyanser ifrån?
Det är väldigt enkelt - du behöver inte många färger för att få en enorm färgpalett. Det räcker med några grundläggande. Genom att blanda dem i vissa proportioner kan du få nästan vilken nyans som helst. Det finns två huvudfärgscheman, ett baserat på att lägga till färger och det andra baserat på att subtrahera dem. Den första versionen av syntesen kallades additiv, och den andra - subtraktiv.

RGB-färgmodell
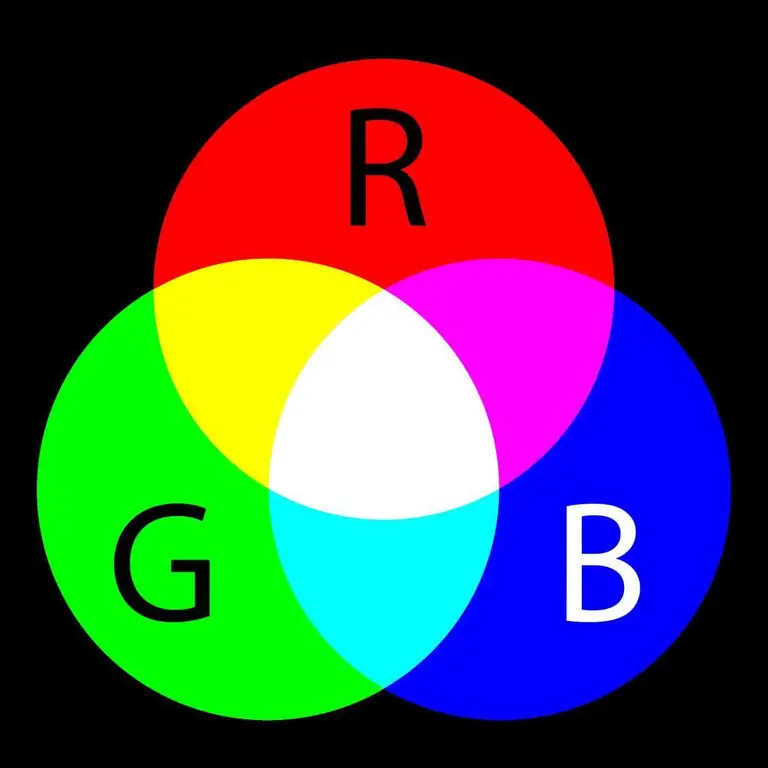
För att få största möjliga färgomfång genom att lägga till färger, används röda, gröna och blå komponenter. På engelska ser namnen på dessa färger ut som rött, grönt och blått. Som ett resultat bildades förkortningen RGB och färgschemat namngavs.
Detta schema är baserat på det mänskliga ögats strukturella egenskaper, som kan uppfatta ljus i tre delar av spektrumet: blåviolett, gulgrön och rödgul. Genom att blanda dem i vissa proportioner kan du få nästan vilken nyans som helst tillgänglig för mänsklig uppfattning. RGB användes på äldre rör-TV, där det fanns speciella rattar i dessa tre färger för att styra skärmens ton.
Att använda RGB-modellen
Observera att på denna modell, i skärningspunkten mellan rött och grönt, erhålls gult, blått och grönt - cyan, och mellan blått och rött visas crimson. I den centrala delen, där allt blandas, bildas en vit fläck. Det här färgschemat används på monitorer och enheter som bildar en bild med en LED-matris av ljuskällor, och är standarden bland additivmodeller.
Som redan nämnts kan skärmarna visa 16,7 miljoner nyanser. Var kommer denna summa ifrån? Faktum är att det maximala värdet för var och en av de tre färgerna i RGB-modellen är 255. Detta beror på det faktum att 256 värden är placerade i 1 byte - från 0 till 255. Således är färgen på varje punkt i datorns minne tar 3 byte. Första byte -detta är den röda komponenten, den andra är grön, den tredje är blå. Och 256 till 3:e styrkan ger cirka 16,7 miljoner kombinationer.

CMYK-färgmodell
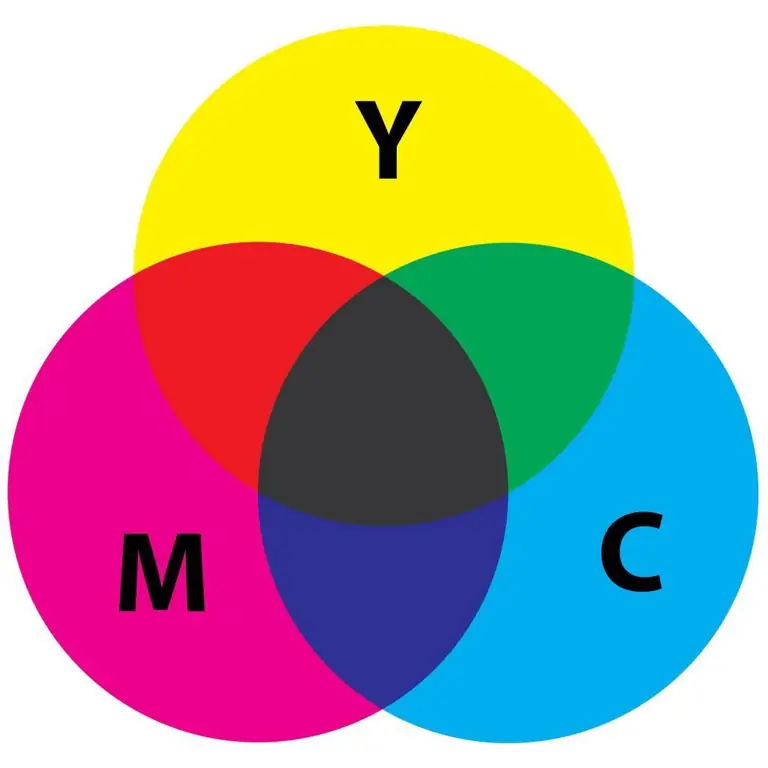
En annan färgmodell är baserad på subtraktion, och andra färger behövs för detta ändamål. De är på RGB-schemat och är mellanliggande, men i subtraktiven blir de de ursprungliga - de är cyan (cyan), hallon (magenta), gul (gul) och svart, i motsats till vit, (svart).
Svart har lagts till för mörkare toner. Från förkortningen av namnen på dessa färger - CMYK - fick färgschemat sitt namn. Denna modell har blivit utbredd på platser där den önskade nyansen erhålls genom att blanda färger - för utskrift av foton och andra bilder. När det gäller antalet färger tappar den RGB med cirka 40 %, så när du skriver ut en bild från en skärm blir bilden vanligtvis mindre ljus än förväntat.

Hur man förbereder en bild för utskrift
När du förbereder foton för utskrift kan du ändra färgscheman i Photoshop från RGB till CMYK. Detta avgör åtminstone ungefär hur bilden kommer att se ut på papper. För att göra detta, på verktygsfältet, välj meny alternativet "Bild", sedan undermenyn - "Läge" och klicka på önskad modell. Det blir ingen exakt matchning, eftersom så många faktorer påverkar hur bilden kommer att skrivas ut.
Det beror på media, bläck, själva skrivaren, valet av färgprofil. Men på själva displayen används den fortfarandeRGB-modell, varför övergången till ett annat färgschema bara är en imitation. Innan du skickar ett stort antal bilder för att skriva ut, testa därför och se vad som händer med fotots färgskala på papper.
Adobe Photoshop låter dig inte bara grovt uppskatta hur du ändrar ljusstyrkan, utan också att lägga till den i bilden med hjälp av specialverktyg. Vanligtvis, i tryckerier, när du skriver ut foton från en telefon och andra prylar, varnar de i förväg att du ment alt måste minska ljusstyrkan på bilden på skärmen med ungefär hälften, och då får du en bild som liknar vad som kommer att bli vid utskrift på en skrivare.
Hur man lägger till och subtraherar färger
Om färgen bildas av en ljuskälla kan de, med belysningsarmaturer i olika färger, riktas mot en vit skärm och, i kombination med varandra, få olika nyanser. Om alla ljuskällor riktas till en punkt blir resultatet rent vitt. Detta beror på att färgen erhålls genom strålning. Om vi stänger av dem blir vi svarta.
Den motsatta effekten kan observeras om du börjar blanda färger. Från ljuskällor riktade mot en punkt erhålls en vit färg, och från att blanda alla färger av färger, något nära svart, men inte riktigt. Därför läggs den till i CMYK-färgschemat för att bland annat få den faktiska svarta färgen.
Måla på ett pappersark får sin nyans genom att absorbera en del av färgspektrumet, inte strålning. Således erhålls tillägg av färger genom att lägga tillljuskällor och subtraktion - blanda färger.

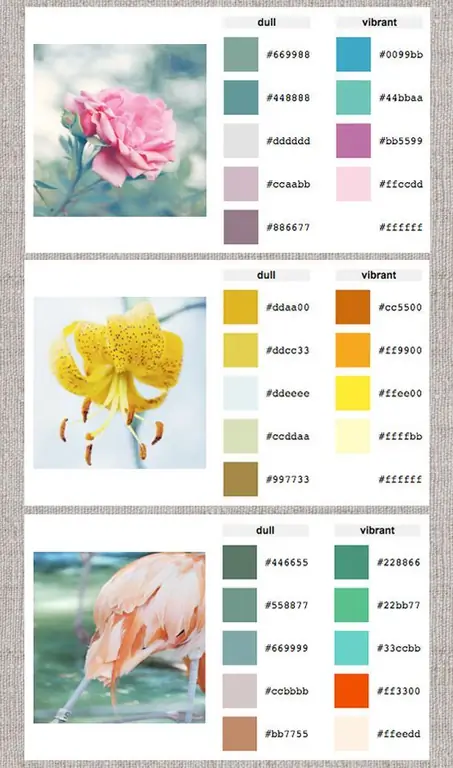
Färgpsykologi när man skapar en webbplats
Färg spelar en stor roll i skapandet av sajten på grund av de speciella psykologiska klyschorna som är inneboende i varje person. Olika nyanser framkallar vissa associationer och påverkar uppfattningen av produkten. Dessa egenskaper kallas "färgpsykologi" och studeras noggrant i vetenskapliga laboratorier. Forskningsresultat används av olika varumärken för att locka kunder:
- Människor förknippar det blå färgschemat med lugn, frid, tillit, och därför finns det på sociala nätverkssidor och bankwebbplatser.
- Svart anses strikt och affärsmässigt.
- Rosa färg - feminin eller barnslig. Det används aktivt i skönhetsbranschen, av företag som säljer kosmetika och babyprodukter.
- Grön står för ekologi, naturprodukter, natur och växtlighet.
- Orange - friskhet och förtroende.
- Lila - innovation.
- Gul färg väcker uppmärksamhet och indikerar att du behöver förbereda dig för något viktigt.
- Rött varnar för fara, men är också förknippat med passion och kärlek.

Klienten bestämmer mycket snabbt om en viss sida kan litas på, och fokuserar bara på dess design. Därför är det så viktigt att välja rätt färgschema för sidan, vilket inte kommer att skrämma bort, men kommer att locka köparen. Inom webbdesign ägnas mycket uppmärksamhet åt typografi,läsbarhet, användarvänlighet och försöka skapa en attraktiv sajt för användaren, där han inte bara vill bo, utan också vill återvända hit många gånger.
Hur man väljer ett färgschema för en webbplats
När du skapar en webbplats är kontrast, klarhet och konsumentorientering mycket viktigt. Men bara ett bekvämt och begripligt gränssnitt räcker inte. Det är färg som aktivt används på webbsidor för att väcka uppmärksamhet och skapa accenter.
Till exempel i popup-fönster i nätbutiker som ringer för att lägga en produkt i kundvagnen eller göra ett köp, kan du oftast se en stor, klarröd eller orange knapp. I det här fallet kommer knappen som låter dig stänga fönstret inte att märkas omedelbart. Reaartiklar är oftast markerade med gult, vilket också är förknippat med platser där särskild uppmärksamhet behövs.
Du kan hitta färdiga färgscheman för webbplatsen med hjälp av speciella webbplatser. Men för att kunna använda dessa verktyg är det viktigt att åtminstone ungefärligt föreställa sig vilken färg som kommer att vara den viktigaste.

Välja huvudfärg för webbplatsen
Innan du bestämmer dig för den ledande färgen är det värt att komma ihåg psykologin för dess uppfattning. Till exempel, för en webbplats med information om trädgårdsarbete, är en nyans av grönt bra, och för en plats där användarinput krävs, blå, blå, orange.
Det är inte önskvärt att använda mer än 3 färger när man designar en webbplats - detta överbelastas användarens uppfattning. Du kan skapa färgscheman själv,med programmet Adobe Photoshop. För att göra detta, välj bara bilden du gillar i stil med webbplatsen och hitta meny alternativet "Filter", sedan - "Design" och "Mosaik". Efter det väljer du maxim alt antal cellstorlekar och får den färdiga paletten.
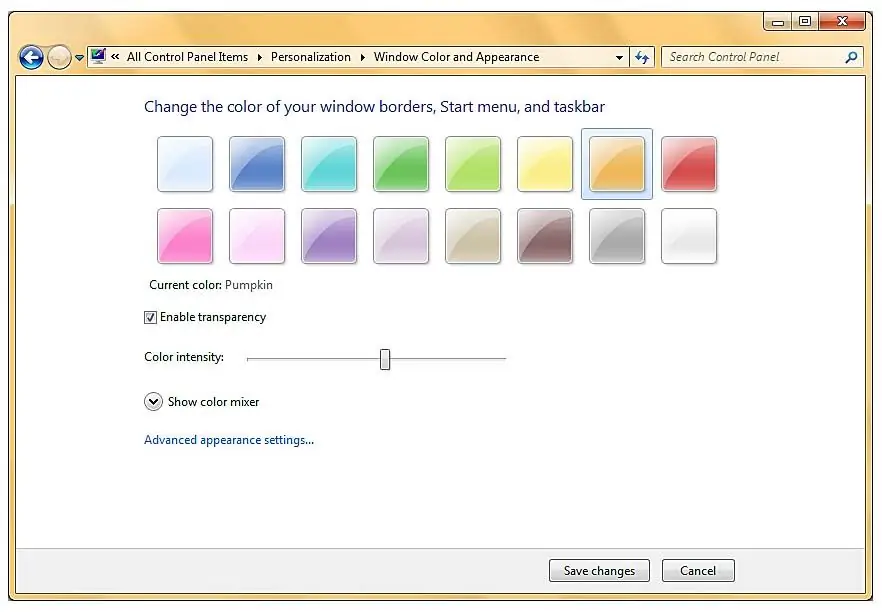
Färgscheman för Windows 7
Windows 7-operativsystemet stöder olika färgscheman, men de påverkar bara skrivbordet och renderingen av Explorer-fönster. Dessutom ser de officiella alternativen inte särskilt attraktiva ut, eftersom användare försöker ändra standardschemat omedelbart efter installationen av systemet för att minska ögonbelastningen och anpassa gränssnittet efter deras smak. Korrekt färgmatchning hjälper till att minska distraktionen från skärmen och förbättrar därmed prestandan:
- Du kan ändra färgschemat genom att klicka på Start-knappen och välja Kontrollpanelen.
- I fönstret som visas kommer det att finnas en flik "Utseende och anpassning" med objektet "Ändra tema".
- Närnäst kan du själv välja något från standardscheman, söka efter objektet "Andra teman på Internet" och eller ladda ner och installera en helt ny design som kommer att förändra inte bara utforskarfönstren, utan hela utseendet på systemet som helhet.
- För att göra detta, dubbelklicka bara på den nedladdade filen, varefter ett nytt tema dyker upp i utforskaren, som installeras på vanligt sätt.

Hur man väljer färger
Färgscheman i interiören skapas vanligtvis utifrån samma principer som vägleder webbdesign. Men professionella designers försöker ofta bryta mögeln och använda olika nyanser för sina designs.
När du väljer färgschema måste du fokusera på själva rummet. Ljusa färger utökar visuellt utrymmet, ljusa vertikala hår på väggarna skapar en illusion av högre tak. Användningen av en mängd olika textilier hjälper till att placera accenter korrekt och göra interiören mer mångsidig. Korrekt applicera olika texturer, kontraster och förstå funktionerna i färguppfattning, kan du motivera närvaron av nästan vilken färg som helst. Det är viktigt att förstå vilken effekt du vill uppnå med detta.






